Create superior web buttons and menus in a few clicks!
Total control of all button parametersEach parameter of a button may be easily changed, allowing you to achieve the required result. You can set such parameters as direction, size, color, font face, font style, shadow, glow, alignment, links, targets, tooltips, word wrap, and other parameters. Any change can be undone by pressing "Undo" button.
Extended capabilities to save and export the results
Everything you create with the program, has been saved in the Project File. This allows you either to continue your work at any time, or share your ideas with friends and colleagues. You can also save your menu as a HTML page, or export it as separate graphic images.
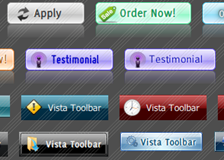
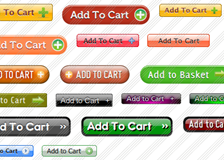
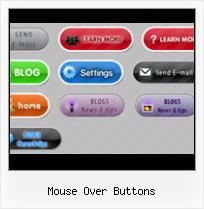
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your mouse over buttons into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Free Web Graphics Mouseover Buttons To Make Web Buttons

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theHtml Create Great Buttonscode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Free buttons is the best I have ever seen.
When I tried your program, I was so impressed by what it could do.
Some of the things could be done, perhaps, in large image editing app. But it would take hours.
Hello!
This free web button maker is very good and it is what I need.
SEE ALSO
Kessabtzis Home Page Nester Property Management Corp
Stateful CSS Mouseover if you mouse-over the button, then mouse-off the button, the content stays. 2) Buttons 1) Wrap tile for button last moused-over 0) Rest of the wrap tiles.
Creating mouseover buttons in wordpress using CSS - Dr. Scott This one will be our "down" (or mouseover) button. It has bold text and a lighter color. is every time the mouse is over the button, we shift the background
JavaScript button When the user moves the mouse over the image, the image is switched to the 'active' image. Move the mouse over the button; the image changes. Handling the Mouse-Out Event
Mousover Button Generator - Eigene Mousoverbuttons erstellen Mit diesem kostenlosem Generator kannst du dir Mousover Buttons erstellen
Mouse Over Buttons Mouse Over Buttons. Using buttons with the on mouseover effect, or sometimes called the roll-over effect, can help your visitors find their way
*Atunbi.com*The Official Website of Afrika Heartbeat Featuring Nigerian-born talking drum wizard Sikiru Ayandoke Adepoju, mixing authentic Afrikan drummingand percussion with the styles of Latin America
Mouse Over JavaScript Mouse Overs add fun, interative play for your visitors! Cut and Paste this to your HTML. Be sure to visit our main Clipart Page for FREE Mouse Over buttons!
Mouse-over Buttons without JavaScript - Graphic Web Design Mouse-over Buttons without JavaScript We are going to add some padding to the text to move it over and position it correctly over our button background image.
Mouse-over Buttons without JavaScript - Graphic Web Design Mouse-over Buttons without JavaScript We are going to add some padding to the text to move it over and position it correctly over our button background image.
Change Text on Buttons MouseOver effects are NOT limited to graphic image buttons. In fact, any object on the The appearance of the Button when the user places the mouse on top of it.
Download Magical Mouse-over Button Generator 4.00A Download Magical Mouse-over Button Generator 4.00A - "Captioned Button" Wizard makes PNG/JPG/HTML up different images as your mouse passes over or clicks each button.
Mousover Button Generator - Eigene Mousoverbuttons erstellen Mit diesem kostenlosem Generator kannst du dir Mousover Buttons erstellen
Simple Mouseover Buttons With CSS | Nerdliness.com In this image I need to include both the "off" and "on" states for the mouseover. buttons look in the navigation and how they act when in the "on" and "off" mouseover
JavaScript button When the user moves the mouse over the image, the image is switched to the 'active' image. Move the mouse over the button; the image changes. Handling the Mouse-Out Event
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us