Create superior web buttons and menus in a few clicks!
Easy, quick, professionalIts very easy to create professional high-quality web buttons with the help of Free Web Buttons. Once installed you'll be making buttons for your web site with no programming or drawing required.
Instant preview
Each change of button menu appearance is instantly displayed in the Preview Window.
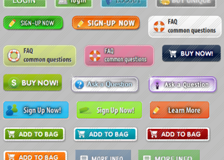
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your free html rollover into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Create A Web Page With Buttons Free Web Site Images Menus

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theFree Large Webpage Buttonscode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Nice button program. Thanks for the great effort.
When I tried your program, I was so impressed by what it could do.
Some of the things could be done, perhaps, in large image editing app. But it would take hours.
Free buttons is the best I have ever seen.
SEE ALSO
Best free rollover downloads. Free program to create stunning Rollover software: Free program to create cool 3D web buttons, Make Rollovers Easily! Creating rollover and animated buttons just got easy! HTML&JavaScript
Rollover Freeware Downloads Rollover. Download32 is source for rollover freeware download - Free-Buttons.org , Menu Builder , Menu Builder OS , Yatcee! , eBooksWriter GOLD create ebook, etc.
Rollover Effects at HTML Software Informer Download Html Rollover Effects at HTML Informer: Macromedia Fireworks, Evrsoft First Page 2006, ShowCase. Evrsoft First Page 2006 3.0 is a free HTML web page editor.
Best free rollover downloads. Free program to create stunning Rollover software: Free program to create cool 3D web buttons, Make Rollovers Easily! Creating rollover and animated buttons just got easy! HTML&JavaScript
The Physics of Sports Utility Vehicle Rollover Accidents Simple High School Physics can calculate the dangers of rollover accidents in SUV (Sports Utility Vehicle) maneuvers. All of the necessary logic and calculations are
Rollover Buttons Rollover Buttons - Learn how to create rollover buttons in Dreamweaver and Fireworks
FrontPage Tutorial - Creating an Image Rollover The best free tutorials on the web Unfortunately, this effect cannot be created using HTML. Most image rollovers that you see on the web are created using Java Script.
Best free rollover buttons downloads. Free program to create Rollover buttons software: Free program to create cool 3D web buttons, Creating rollover and animated buttons just got easy! HTML&JavaScript
Rollover Button Generator Offering free HTML codes, tips, tags ready to copy and paste into your web page. Rollover Button Generator. This utility is reserved for members of our free eTips
The JavaScript Source: Navigation: Fading Rollover Uses OnMouseOver and OnMouseOut events with a series of images to create a fade effect. ROLLOVER: 1. Copy the coding into the HEAD of your HTML document
Images and JavaScript- Apples and Apples (Two parts) Click here to learn how to create rollover effects using JavaScript! Creating an image rollover effect <html> <head> <script type="text/javascript"> <!-- image01= new Image
Create a Rollover Image with Dreamweaver - Example : rollover image null document getelementbyid new image shasta My Forum. Free Web Design / HTML Newsletter! Sign Up. Explore Web Design / HTML. Must Reads
Best free rollover downloads. Free program to create stunning Rollover software: Free program to create cool 3D web buttons, Make Rollovers Easily! Creating rollover and animated buttons just got easy! HTML&JavaScript
The Physics of Sports Utility Vehicle Rollover Accidents Simple High School Physics can calculate the dangers of rollover accidents in SUV (Sports Utility Vehicle) maneuvers. All of the necessary logic and calculations are
Rollover Images Generator - Free HTML Web Design Tools Web Server Times free online rollover images generator for webmasters for webmasters.
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us