Create superior rollover and slick graphic buttons for your website in a few clicks!
Easy, quick, professionalIts very easy to create professional high-quality web buttons with the help of Free Web Buttons. Once installed you'll be making buttons for your web site with no programming or drawing required.
Total control of all button parameters
Each parameter of a button may be easily changed, allowing you to achieve the required result. You can set such parameters as direction, size, color, font face, font style, shadow, glow, alignment, links, targets, tooltips, word wrap, and other parameters. Any change can be undone by pressing "Undo" button.
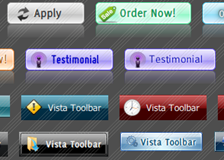
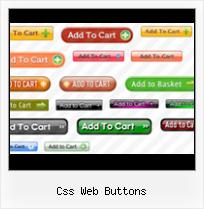
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your css web buttons into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Free 3d Shapes For Web Buttons Download Css Rollover Buttons Tutorial

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theWeb Page Menu Css Free Downloadcode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
When I tried your program, I was so impressed by what it could do.
Some of the things could be done, perhaps, in large image editing app. But it would take hours.
Hi,
Good free web graphics software!
I translated the language file into spanish.
Download it if you need it, it works fine.
Great web design software, simple and efficient. Thank you.
SEE ALSO
4GuysFromRolla.com - Creating CSS Buttons To assist with navigation, many Web sites use graphical buttons (usually GIF files) The idea for creating CSS buttons was shamelessly borrowed from the book: Web Design: The
Webmaster: CSS Button <span class="buttonright">button</span></span> The CSS: .cssbutton { background: #fff; Minimal Verbosity's nifty button maker, and an alternate interface.
Css Mac Button Tabs Style 8 - Web Site Graphics Css Mac Button. Don't allow your website visitors to get lost! Try Vista Buttons! Graphic Web Page Menu Create brilliant web buttons and drop down menus in a few clicks!
CSS - Buttons // AnotherTutorialSite AnotherTutorialSite.com lists tutorials for Photoshop, CSS and PHP.
Amazing CSS Buttons Tutorials | Flash, Design, Vector In addition to these buttons, you can download Free CSS Layouts And Templates. So that the users can feel more interactive with the website or web application.
Best CSS Tools Layout Layout-o-Matic a tool which allows to select a layout type, width, and other options to the left, and then click Download or View and pick up your
Easily Generate Web Buttons Using CSS Button Designer If you don't have hands on CSS and HTML codes and you want to design a button for your site then you can make use of a free tool known as CSS Button Designer.
ZURB Super Awesome Buttons with CSS3 and RGBA An article written by Mark Otto titled 'Super Awesome Buttons with CSS3 and RGBA' Oh, GWT 2.0 rocks with css. Tuscaloosa Web Design says: Very slick. I love being able to
Html Buttons Css Template Html Buttons Css DHTML Based Vertical Menu. Help your website visitor find the information with ease with Vista HTML Menu!
23 excellent CSS Button Styling Tutorials Button is an esential part on web design, especialy if we have a deal with form. Styling the button is important stuff for better user experience. In this post,
CSS Buttons Tutorial / Example | WebPelican Why use CSS Buttons? While Image Buttons doesn't add that much size to a Web page, the bandwidth requirements do add up, resulting in a slower page load.
4GuysFromRolla.com - Creating CSS Buttons To assist with navigation, many Web sites use graphical buttons (usually GIF files) The idea for creating CSS buttons was shamelessly borrowed from the book: Web Design: The
Css Mac Button Tabs Style 8 - Web Site Graphics Css Mac Button. Don't allow your website visitors to get lost! Try Vista Buttons! Graphic Web Page Menu Create brilliant web buttons and drop down menus in a few clicks!
Easily Generate Web Buttons Using CSS Button Designer If you don't have hands on CSS and HTML codes and you want to design a button for your site then you can make use of a free tool known as CSS Button Designer.
CSS Button Designer Award winning HTML and Javascript tutorials. You'll find easy to learn material on HTML, tables, forms, frames, javascript, style sheets and a whole lot more.
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us