Free and easy web animations generator.
Free Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy, Win7, iPhone styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.WEB SITE MENU BUTTONS SAMPLE
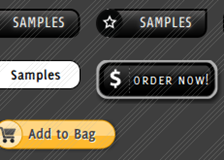
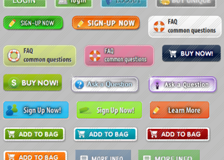
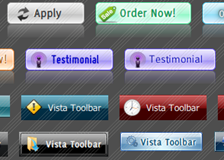
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your create rollover buttons into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Gif Button For Form Best Free Website Menu Builder

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theFree Javascript Button Creatorcode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Great web design software, simple and efficient. Thank you.
Nice button program. Thanks for the great effort.
Thank you for creating free buttons program it is one of the best.
SEE ALSO
Rollover Buttons- Photoshop Tutorials- Depiction Learn how to create popular button rollovers using Image Ready. 4. In the rollover window click on the create new rollover state button, which is next to
Adobe Photoshop CS4 * Creating rollover images Photoshop provides a number of useful tools for creating rollover images: Save each layer as a separate image to create a finished rollover button set.
Create button rollover effect CSS In this post I will show how to create easy cool rollover button effect which can be used for menu and navigations on your website. CSS tutorial
JavaFX Technical Tips | Create Buttons With Rollover Effect Learn how to create buttons with a rollover effect. When you hover over the button with a mouse cursor, the value of the hover variable becomes true and the button changes.
Rollover Buttons Using Nudge and Inner Shadow to give a button that pressed-down look.
Creating a Rollover Navigation Button 60k - Adobe PDF - View as html
Creating JavaScript Rollover Buttons One of the most common questions asked at the OutFront forums is "How do I make rollover navigation buttons? The first task is to create the images for your buttons.
CorelDRAW Tutorials Create Button Rollover States. To make the button interactive, you can add a realistic Create Rollover button (shown below) to convert the entire button
Rollover Menu Bar Html Rollover Menu Bar Html. Enhance your website with Vista Buttons! Flash Tab Menus Create brilliant web buttons and drop down menus in a few clicks!
Rollover Buttons- Photoshop Tutorials- Depiction Learn how to create popular button rollovers using Image Ready. 4. In the rollover window click on the create new rollover state button, which is next to
Creating a Rollover Navigation Button 60k - Adobe PDF - View as html
How to Create Rollover Buttons in WebPlus SE - Associated This tutorial will show you how to create rollover buttons for your website in WebPlus SE. Rollover buttons are buttons that change when you place your mouse on them.
Adobe Photoshop CS4 * Creating rollover images Photoshop provides a number of useful tools for creating rollover images: Save each layer as a separate image to create a finished rollover button set.
Artotems Rollover Buttons in iWeb Rollover Buttons in iWeb. 1. Create two images that are of equal size ( You can make a rollover out of any two images but for button purposes it's best to use a
Corel R.A.V.E. - Rollover buttons In this lesson, you'll create a rollover button that changes its appearance when you click or point to it. export rollover buttons to the Macromedia Flash format (.swf)
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us