Create superior rollover and slick graphic buttons for your website in a few clicks!
XP,Win7,Mac,iPhone-style buttonsFree Web Buttons has tons of professionally designed button templates based on latest web trends. Just select the template you like and type your text!
No drawing, No coding!
You will not need any skills in html with Free Web Buttons. All programming will be completed for you. There even will be no necessity to edit your html code to insert a completed button-menu. Just point out the place on your page, where you want the buttons to be, and then press "Insert".
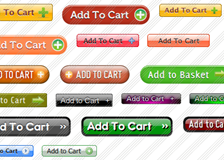
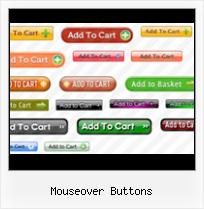
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your mouseover buttons into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Free Software Button Download Home Page Buttons Html

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theMenus Create Web Sitecode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Nice program. Is there a way to make dropdown sub-menu items?
Hi,
Good free web graphics software!
I translated the language file into spanish.
Download it if you need it, it works fine.
Hello!
This free web button maker is very good and it is what I need.
SEE ALSO
SimplytheBest AJAX & DHTML button scripts Simply the Best AJAX & DHTML button scripts Highlight form buttons. A Javascript that lets you highlight form buttons on MouseOver. By: Requires: Javascript. Price: Free. 2.17
MouseOver Buttons Generator This is an easy to use Buttons Generator, click - copy - paste is all there is to it for great looking buttons on your page.
Free Mouseover Menu Button Creator Help Mouseover Menu Button Creator Help: How to work with Web Button Menu Designer
Free JavaScript Rollover Buttons Generator Free JavaScript Rollover Buttons Generator. Create Java rollover buttons using our images or use your own.
MouseOver Button Wizard A windows program designed to generate the code needed for mouseover buttons quickly and easily.
mouseover buttons in vsd | CoffeeCup Software I'm creating a menu in vsd where the original button is a picture of one thing and after I create the mouseover I change the picture to another picture.
Freeware Mouseover Creator Software These freeware tools make it easy to create javascript mouseovers for your web site. The MouseOver Button Wizard(MOBW) is a freeware program designed to make JavaScript
Window: Mouseover Settings Options for altering your caption text when displaying the mouseover button. Left Offset Set this to the color you want to use when the mouseover button is generated.
Change Text on Buttons MouseOver Buttons are easily made using Cool Page's DynamicGOO MouseOver effects are NOT limited to graphic image buttons. In fact, any object on the page can be used in a
How To Create a MouseOver Button Below are a couple of examples of MouseOver buttons. Both of them are links to http: If you want to put in another Mouseover button, you will need to copy the first
Free Mouseover Menu Button Creator Help Mouseover Menu Button Creator Help: How to work with Web Button Menu Designer
GraphicFreebies.com - FREE Graphics: MouseOvers Original free Mouseover Buttons, Arrows etc with a free companion Javascript for your web site by GraphicFreebies.com
Image Changing MouseOver Buttons Visit this site for the best FREE html, table & frames courses on the internet! Get a FREE DraacMail Account to email your friends from anywhere in the world !
Image Changing MouseOver Buttons Visit this site for the best FREE html, table & frames courses on the internet! Get a FREE DraacMail Account to email your friends from anywhere in the world !
Buttons vs Mouseover | CoffeeCup Software CoffeeCup Forums - Buttons vs Mouseover Or you can check around for some already created button pairs which I'm sure there are tons of all over the internet.
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us