Create superior rollover and slick graphic buttons for your website in a few clicks!
It's very simple to work with the program. You just select the button style from a host of excellent templates (Win7, Mac, iPhone, Glossy, Web2.0, Vista) and type your text on a button. All other actions perform automatically by the program. Free Buttons creates professional quality images, generates a CSS that interacts with normal and mouseover mouse events for rollover effect, and inserts the menu into your html page in a position you want buttons to appear. Ability to work with templates allows you to make your menus even faster.WEB SITE MENU BUTTONS SAMPLE
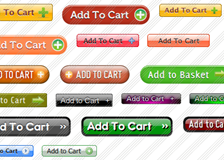
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your menu button rollover into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Creating Great Web Page Without Html Web Navigation Buttons Examples

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theDownload Free Rollover And Animated Buttoncode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Hello!
This free web button maker is very good and it is what I need.
Nice button program. Thanks for the great effort.
Free buttons is the best I have ever seen.
SEE ALSO
CSS Rollover Buttons There are many different button-rollover tutorials available on the web, some JavaScript The CSS rollover Trifecta button allows us to swap images on mouse
How To Create A Hidden Rollover Menu How To Create A Hidden Rollover Menu. Make your website navigation clean and accessible with Vista button builder!
How To Create Button Icons. Web Menu How To How To Create Button Icons. Help your website visitor find the information with ease with Javascript Menu Builder! Page Buttons Icon
Normal/Hot state of button gif Vista Buttons. The most powerful Javascipt Menu/ DHTML Menu/button gif system on the Web.
Flash Button Rollover Template Flash Button Rollover Creating Tab Menus Flash. Vista Flash Menu. Flash Expanding Menu Tutorial Insert button script into the existing HTML page
CSS Rollover Buttons There are many different button-rollover tutorials available on the web, some JavaScript The CSS rollover Trifecta button allows us to swap images on mouse
Heathrowe.com - Menu Image Rollovers Since this is just a RollOver tutorial I've stuck with the 'Layer Based Slice' method. click and choose 'Add Rollover State' from the context menu options.
Flash Button Rollover Template Flash Button Rollover Creating Tab Menus Flash. Vista Flash Menu. Flash Expanding Menu Tutorial Insert button script into the existing HTML page
Creating Rollovers Pull down the Rollover Area menu and select the one you want to add a rollover effect to. Click on the New State button at the bottom of the Rollover palette:
Green Rollover Menu - Rounded Corner Create an effective web site navigation with button designer! Javascript Pop Up Menu by Vista-Buttons.com v4.5.0. The template uses image border and image background with
Javascript Rollover Toolbar Menu. Web Menu Creator Javascript Rollover Toolbar Menu. Keep your Web site fast and well-structured with Vista Buttons! Web Icon Button
Vista Vista Buttons by Vista-Buttons.com - FreeVistaFiles.com The web menus are fully customizable, they react to mouseover and mousedown events, Every button or menu parameter can be easily customized in Vista Buttons to fit your web
How To Create A Hidden Rollover Menu How To Create A Hidden Rollover Menu. Make your website navigation clean and accessible with Vista button builder!
Best free rollover buttons downloads. Free program to create Free Buttons helps you create CSS rollover web menus and buttons with ease. images: "button image, on rollover button image, on click button image" and make own width)
Main rollover buttons javascript Make your website navigation clean and comfortable with Vista rollover buttons javascript! This directory contains button icons, .css and .js files of the saved menu.
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us