Free and easy web animations generator.
Total control of all button parametersEach parameter of a button may be easily changed, allowing you to achieve the required result. You can set such parameters as direction, size, color, font face, font style, shadow, glow, alignment, links, targets, tooltips, word wrap, and other parameters. Any change can be undone by pressing "Undo" button.
Extended capabilities to save and export the results
Everything you create with the program, has been saved in the Project File. This allows you either to continue your work at any time, or share your ideas with friends and colleagues. You can also save your menu as a HTML page, or export it as separate graphic images.
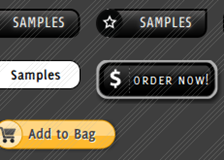
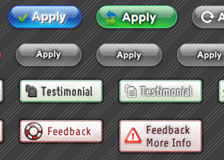
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your creat web button into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Free Web Buttons With Words Free Normal Buttons

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theHelp Buttons That Are Freecode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
When I tried your program, I was so impressed by what it could do.
Some of the things could be done, perhaps, in large image editing app. But it would take hours.
Please make a dontation button (paypay or any) for I make a donation to you and support your wonderfull job.
Great web design software, simple and efficient. Thank you.
SEE ALSO
Create an HTML Form Quickly using JavaScript Coder Create an HTML Form Quickly using JavaScript Coder: Illustration
How To Create Shutdown and Restart Buttons on your desktop Want to be able to click a button on your desktop to shutdown your computer instead of having to click Start -> Turn Off Computer -> Turn Off every time?
The HTML Form Submit Button Explains the special handling you can do with HTML Form submit button In order to create an HTML form submit button, you can use the HTML code below:
How to Create Interactive Rollover Buttons in Fireworks How to Create Interactive Rollover Buttons in Fireworks. Rollover effects have become mandatory interface elements for modern web pages. They do more than add cool
ASP.NET Web Control: The Radio Button To manually create a radio button, create an asp:RadioButton tag. If you are using Microsoft Visual Studio or Microsoft Visual Web Developer, on the main
How to Create a Customized Button in Photoshop | eHow.com How to Create a Customized Button in Photoshop. Create sophisticated buttons for your Web site using Photoshop, the premier graphics program.
ASP.NET The Button Control A command button has a command name and allows you to create multiple Button controls on a page. The Button control's attributes and properties are listed in our web
Buttons in ActionScript 2 Create other Buttons by duplicating button1, the Stop button from ibrary Create a layer for first button. Click Scene 1 on the timeline to exit Symbol Editing
How to Create a Customized Button in Photoshop | eHow.com How to Create a Customized Button in Photoshop. Create sophisticated buttons for your Web site using Photoshop, the premier graphics program.
Creating Button Rollover Effects in Fireworks This tutorial will show you how to create a simple rollover button effect in Fireworks which you can use in any HTML page.
How to Create Interactive Rollover Buttons in Fireworks How to Create Interactive Rollover Buttons in Fireworks. Rollover effects have become mandatory interface elements for modern web pages. They do more than add cool
Create a Download Link or Button Create a Download Link or Button. You can create four types of download links that your To create a button that your contacts can click to download your
Create your Web page You can create Web pages using any of the following options: Click the New button to begin. To modify an existing Web page, download the page to your computer from within
Web Button Menu Maker: Create Web Buttons, Navigation Bars Web Button Menu Maker: Create XP and Mac style Web Buttons, Navigation Bars, DHTML menus for Your Website.
Create a Zwinky! Create your own free Zwinky avatar, Zwinkys Learn how to create a Free Zwinky of your own using this simple guide to creating Zwinkies!
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us